
OVERVIEW
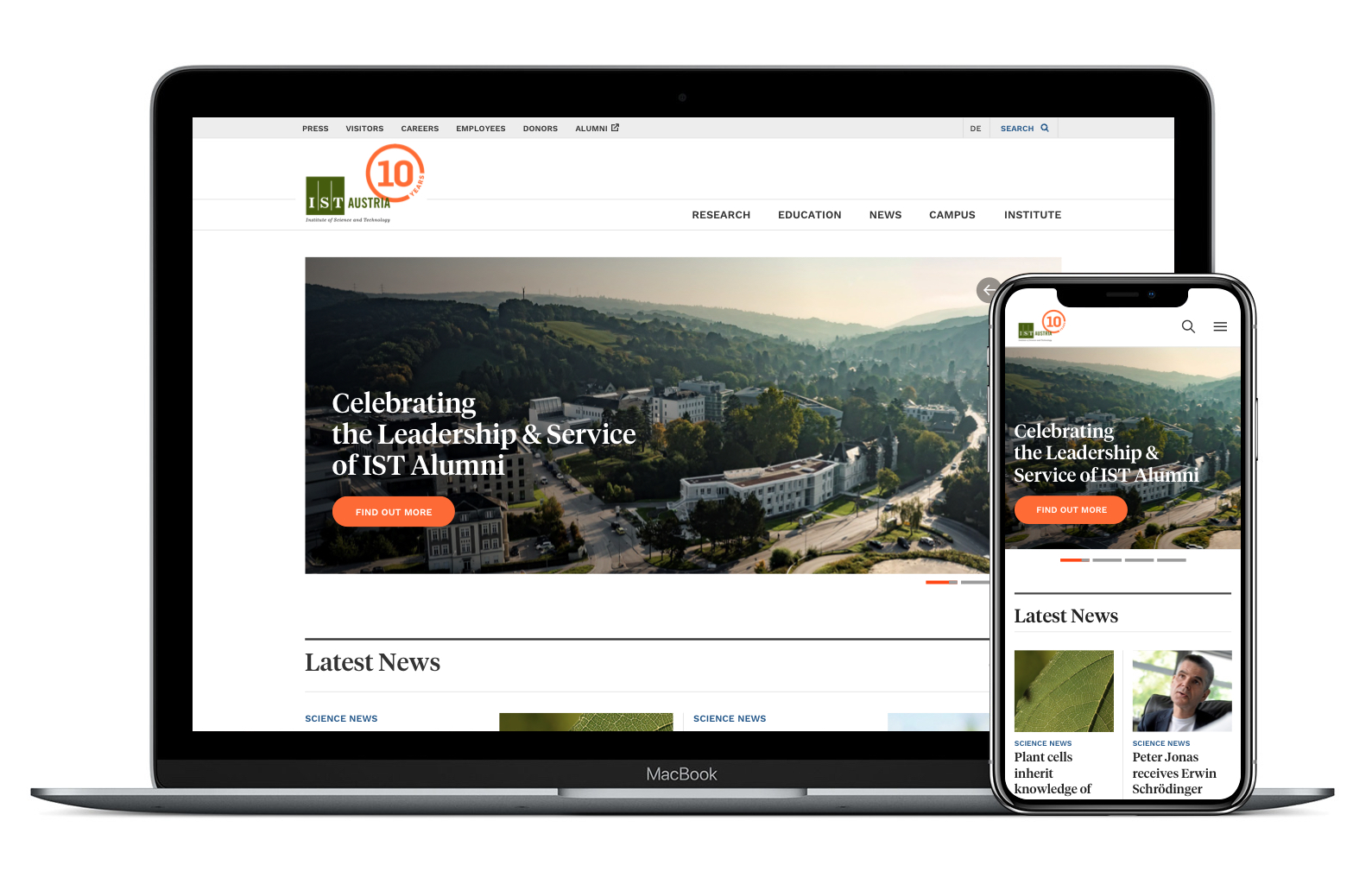
A state-of-the art online solution for one of the worlds leading scientific institutions that allows new and existing content to work together in harmony.


PROBLEM
With their 10 year anniversary fast approaching The Institute of Science and Technology Austria had an outdated online presence that didn’t match the world class research facilities that were on offer within the facility. A confusing navigation system led to a poor user experience, and new content and functionality was being added to a system that couldn’t fulfil the needs of a rapidly growing orgainsation.
CONCEPT
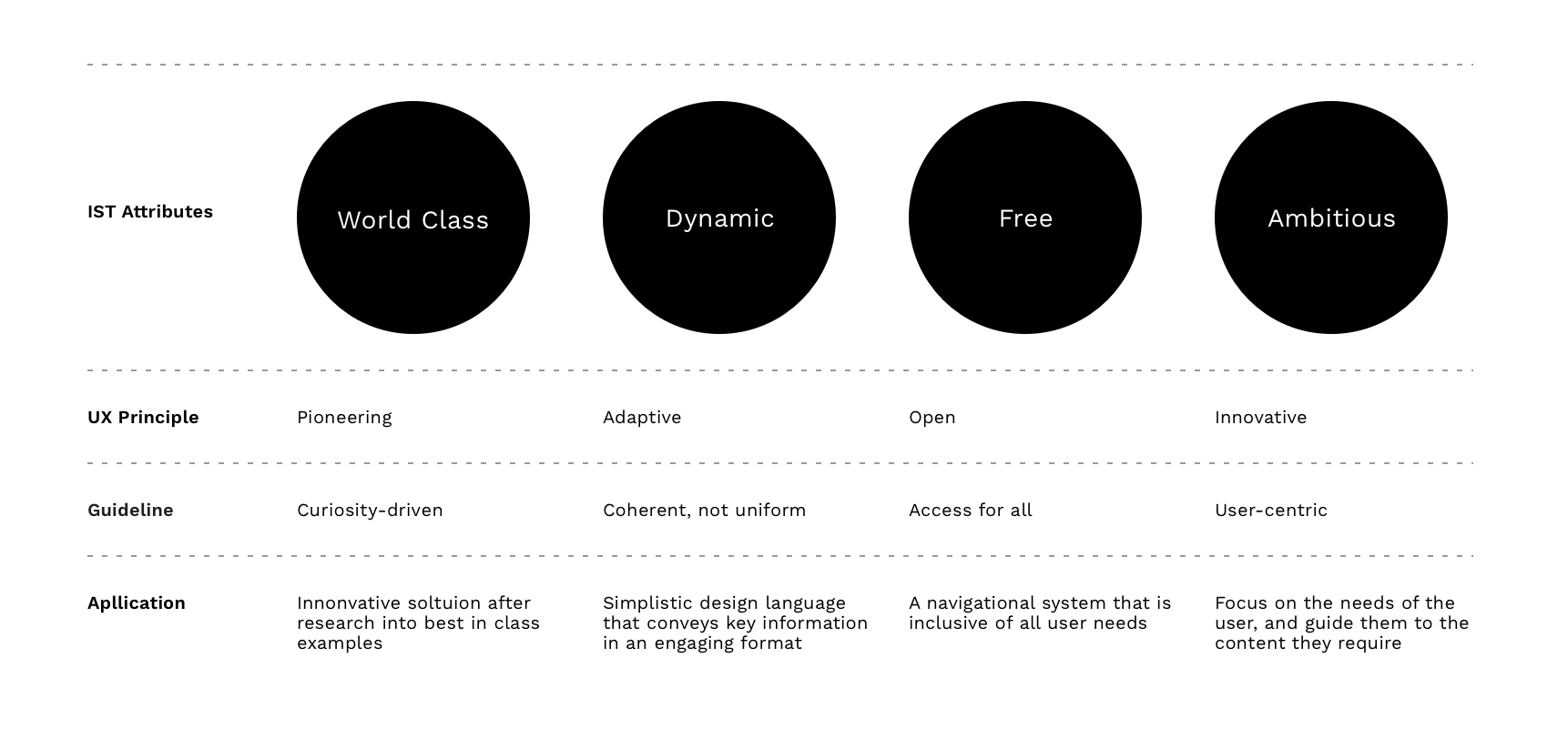
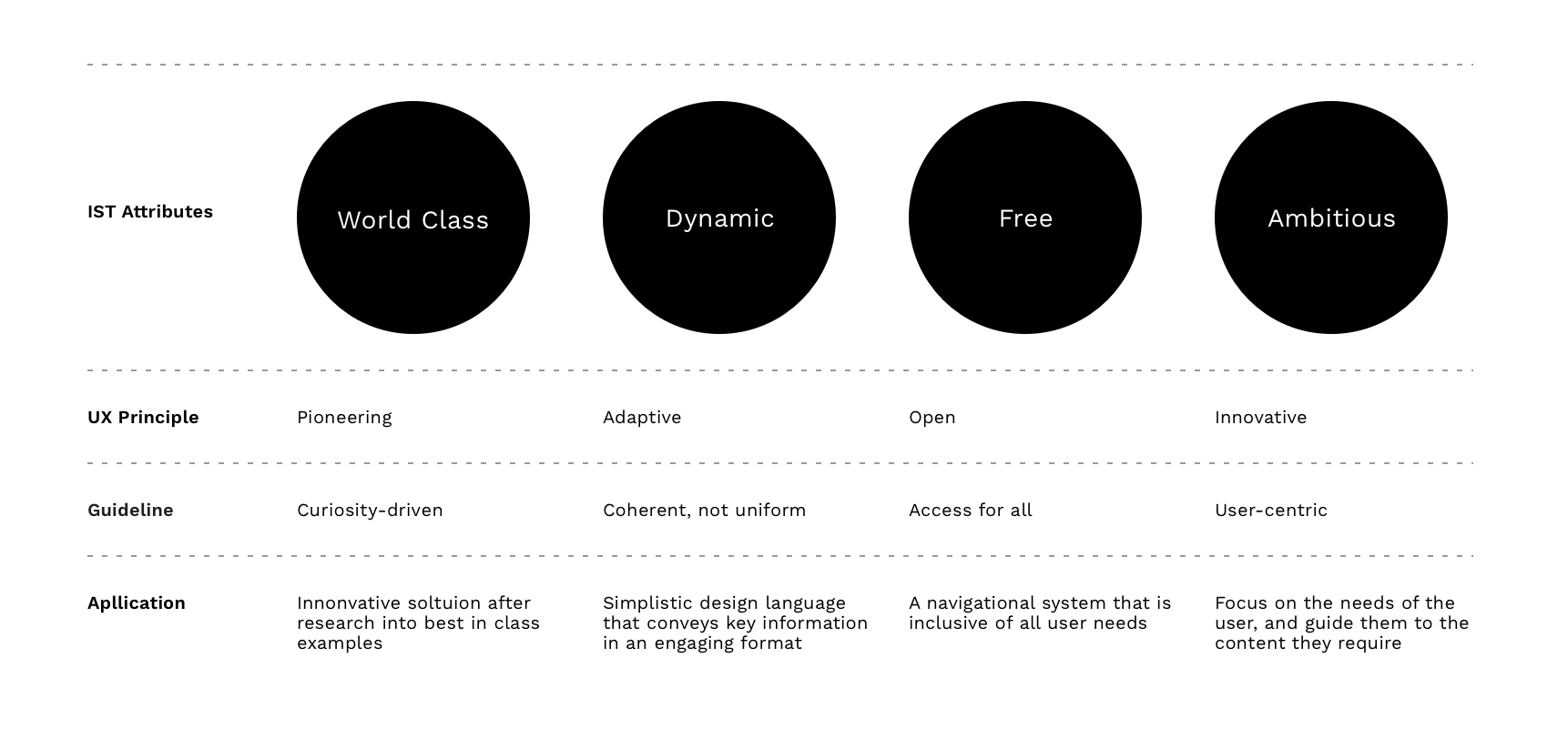
IST Austria required a brand new online identity that would match the varying needs of the facility and cater to each of the organisations departments. A flexible design system built on a set of guiding UX principles was proposed that would allow the seamless addition of up-to-date content and ultimately provide a clear and concise experience to the identified user groups.


THE CHALLENGE
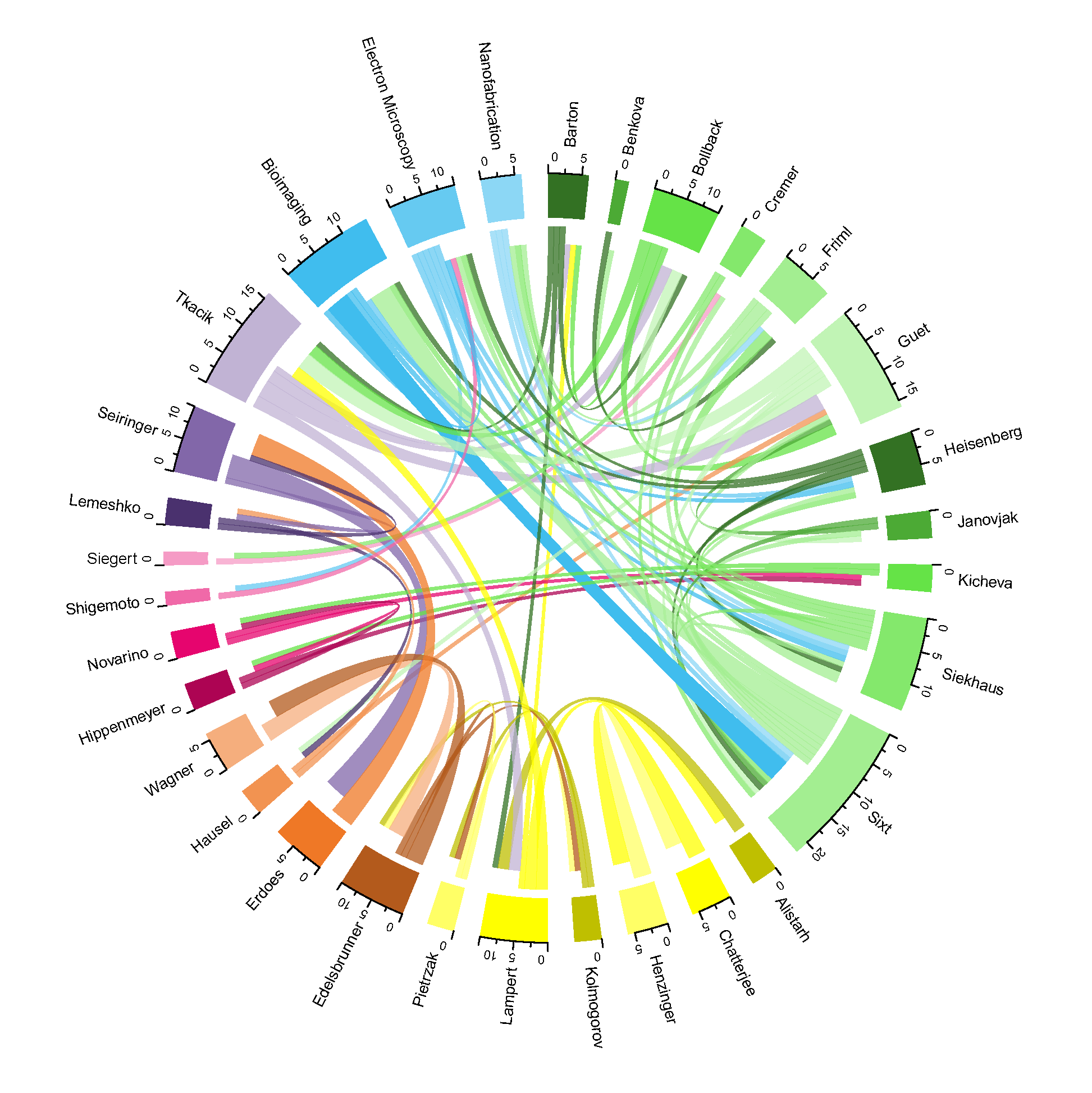
Along with the varying types of content that would need to be accounted for, many research groups within the IST Austria campus had created their own online spaces due to frustration with the current soltuion. This had led to both an inconsistent brand identity for the organisation and a flawed experience for the end user. It was therefore important that the final solution was flexible enough to provide an easy to use platform for the currently disconnected research groups as well as simple access to those that chose to stray from underneath the IST flag.


APPROACH
Having identified the primary user groups that would visit the IST Austria site, we set about throughout several workshops to pinpoint key user needs and build the new structure around them. Ensuring that each of our target groups could access the most important information to them was key, and we conducted extensive user tests with initial paper prototypes. Once we were satisfied with our result we ensured that the primary modules that drive the sites dynamic content were flexible enough to accommodate the differing types of media that would be incorporated within the site
NEST STEPS
Following the approval of the concept, we prepared three different design directions, each one approaching the IST brand and the consequent attributes from a different perspective, but all encapsulating the key findings from our research phase.
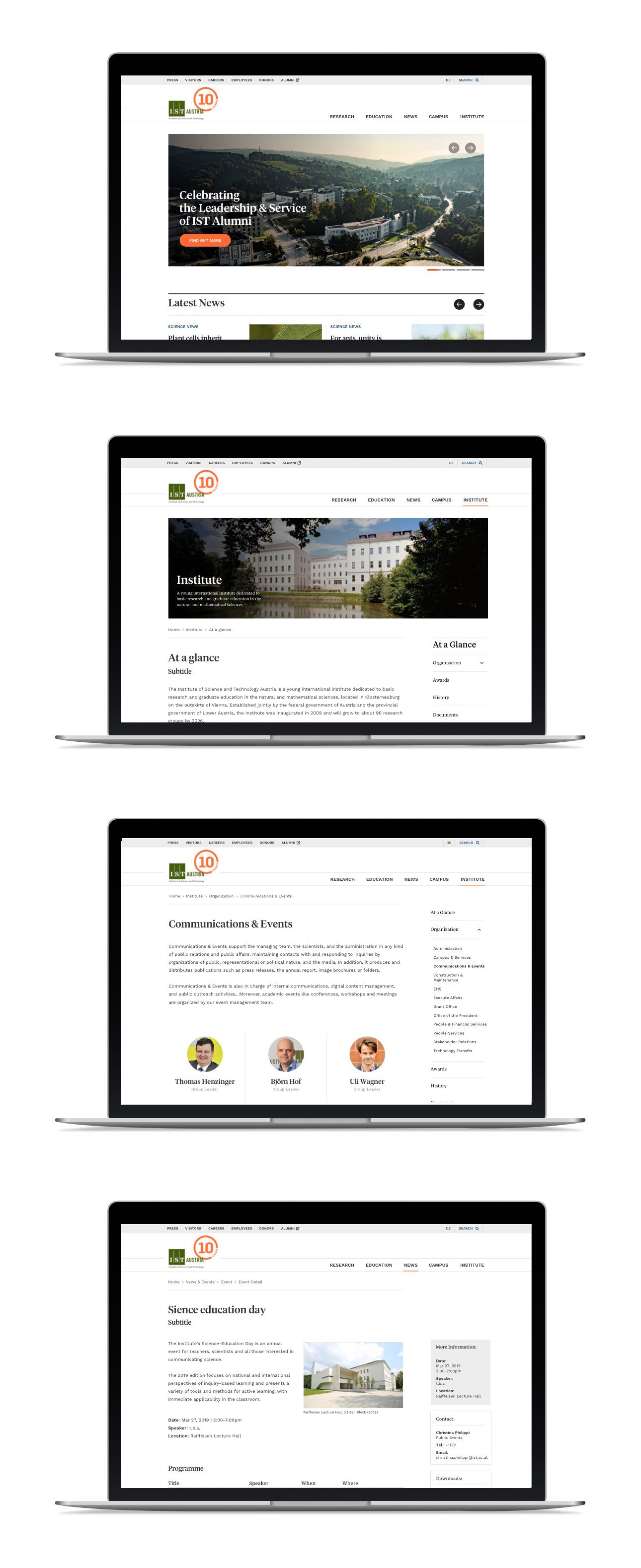
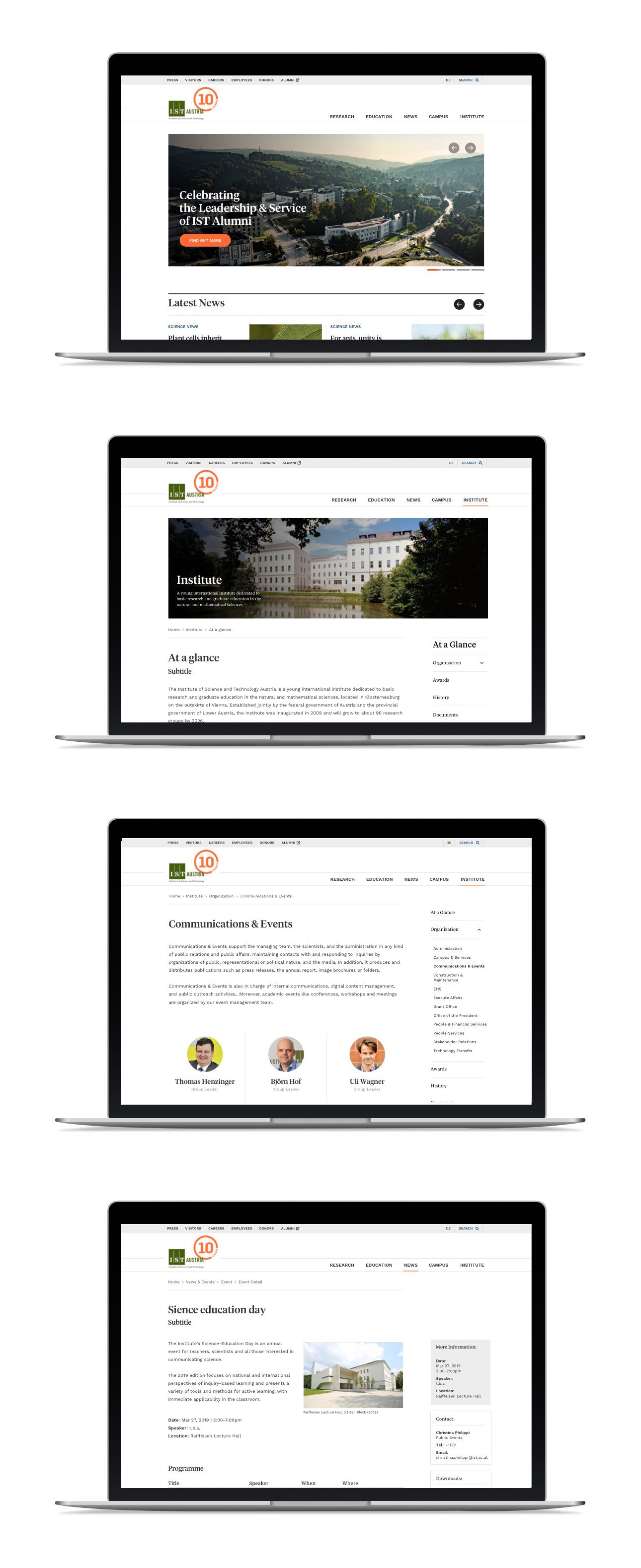
RESULT
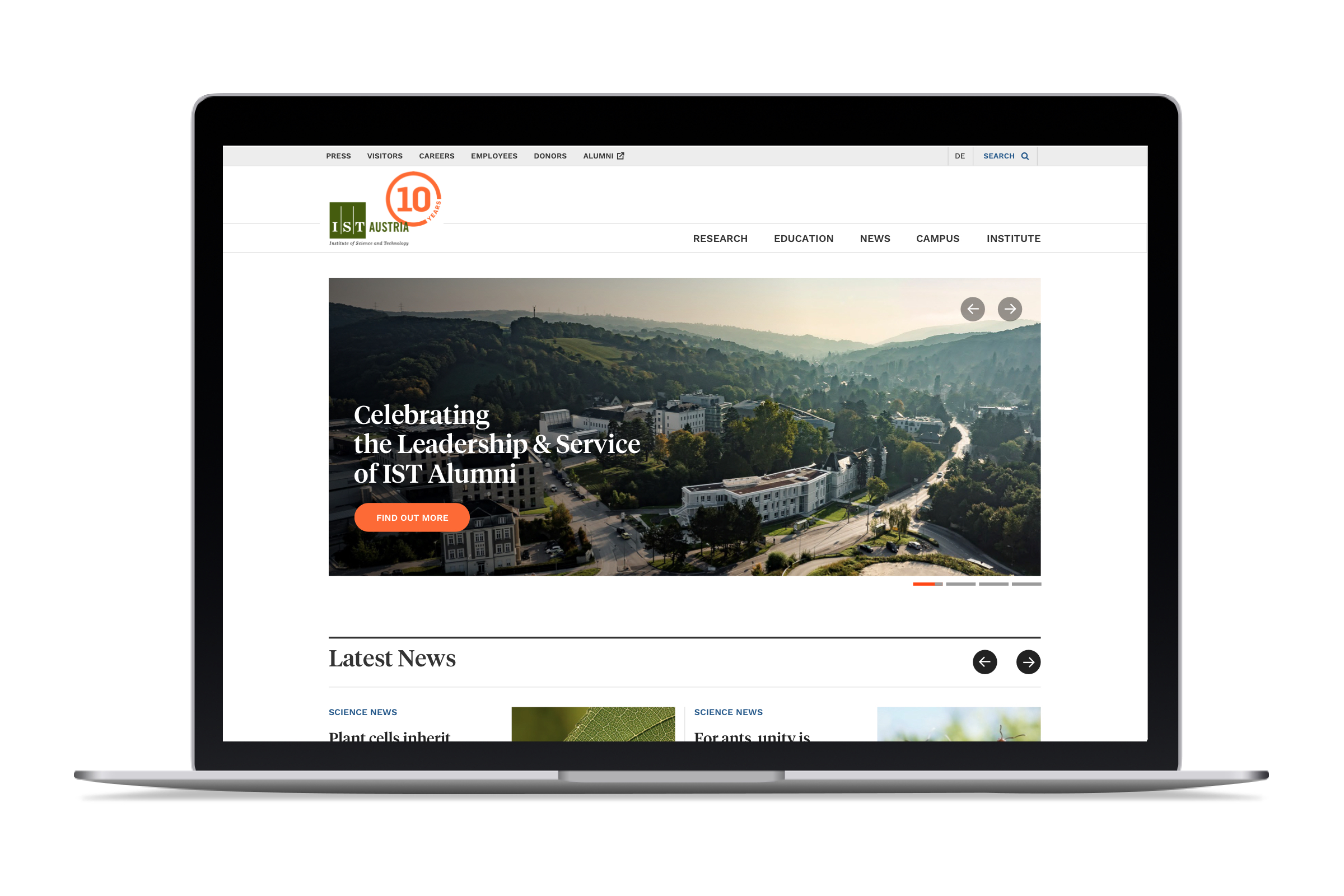
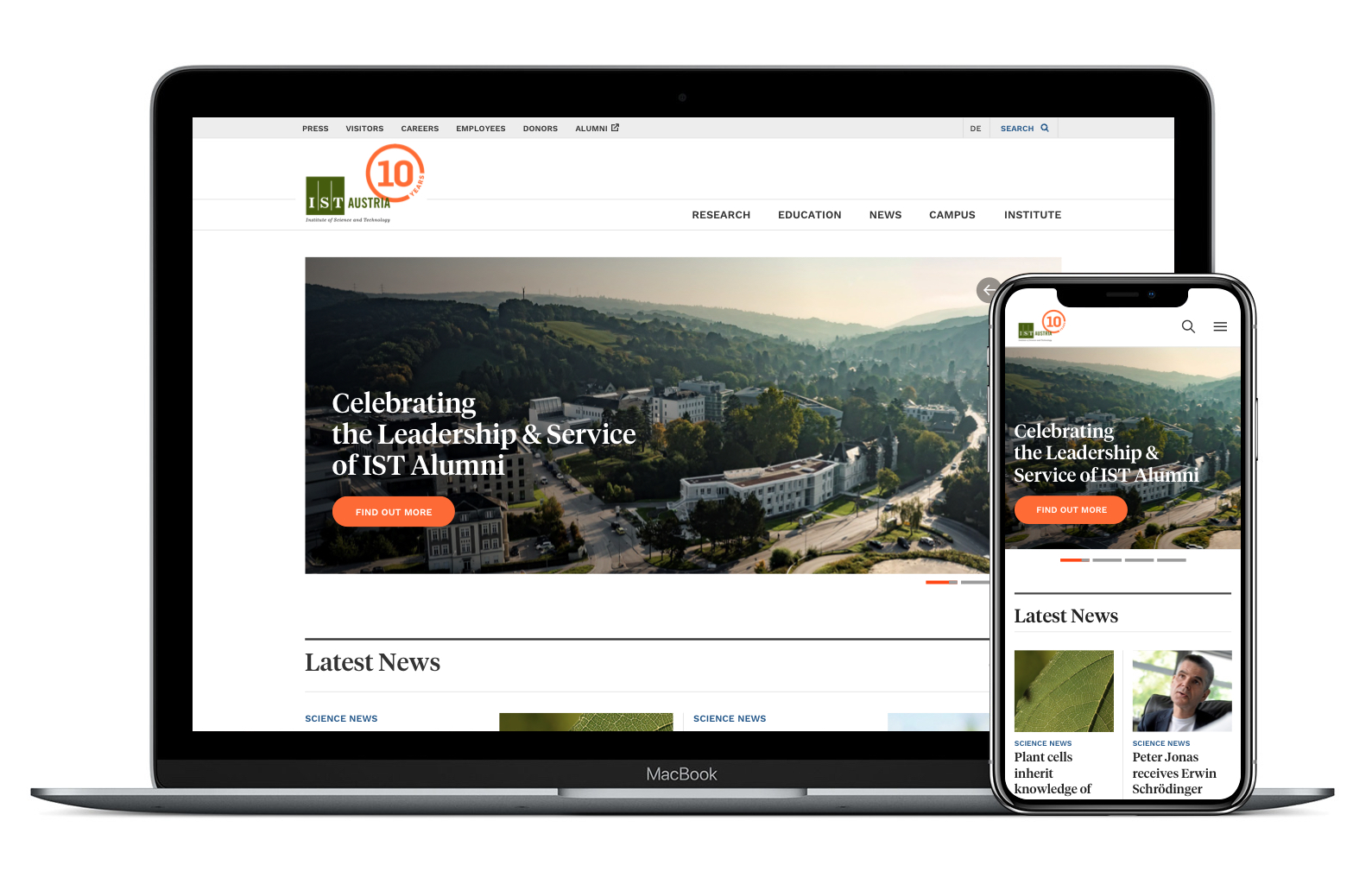
For a rapidly growing organisation the chosen design system provides the opportunity for content and functionality to grow organically, with an accompanying design system ensuring all cases are covered. A clean, grid based layout provides maximum flexibility for content in key sections. Dynamic modules such as News and Events are designed so that they can work with or without imagery, and can incroporate varying volumes of text in all areas. Finally, flashes of colour within the interface provide clear indications of key functionality. Furthermore, intuitive features such as a floating component integrated within the Events detail pages provide links to important information and key documentation.


CREDITS AND CURRENT STATUS
The IST website was completed while working with men on the moon and went live in Summer 2019 with further developments planned.